Blog

06 Lut 2019
Na czym polega współpraca przy tworzeniu strony?
Odpowiedź na to pytanie wymaga na wstępie ostrzeżenia 😉.
Podjęcie decyzji o tworzeniu strony jest jednoznaczne z decyzją o podejmowaniu kolejnych decyzji, a jest ich niemało. Będziesz musiał odpowiedzieć na wiele pytań zanim wszystko zacznie funkcjonować tak, jak to sobie wymarzyłeś. Nie można po prostu zlecić zrobienia strony i czekać na efekt nie angażując się w proces.
Chyba, że zupełnie nie interesuje Cię efekt końcowy?
A teraz dobre wieści.
Jeśli znajdziesz twórcę strony, który zna się na rzeczy, pomoże Ci przejść przez wszystkie te etapy płynnie i bezboleśnie.
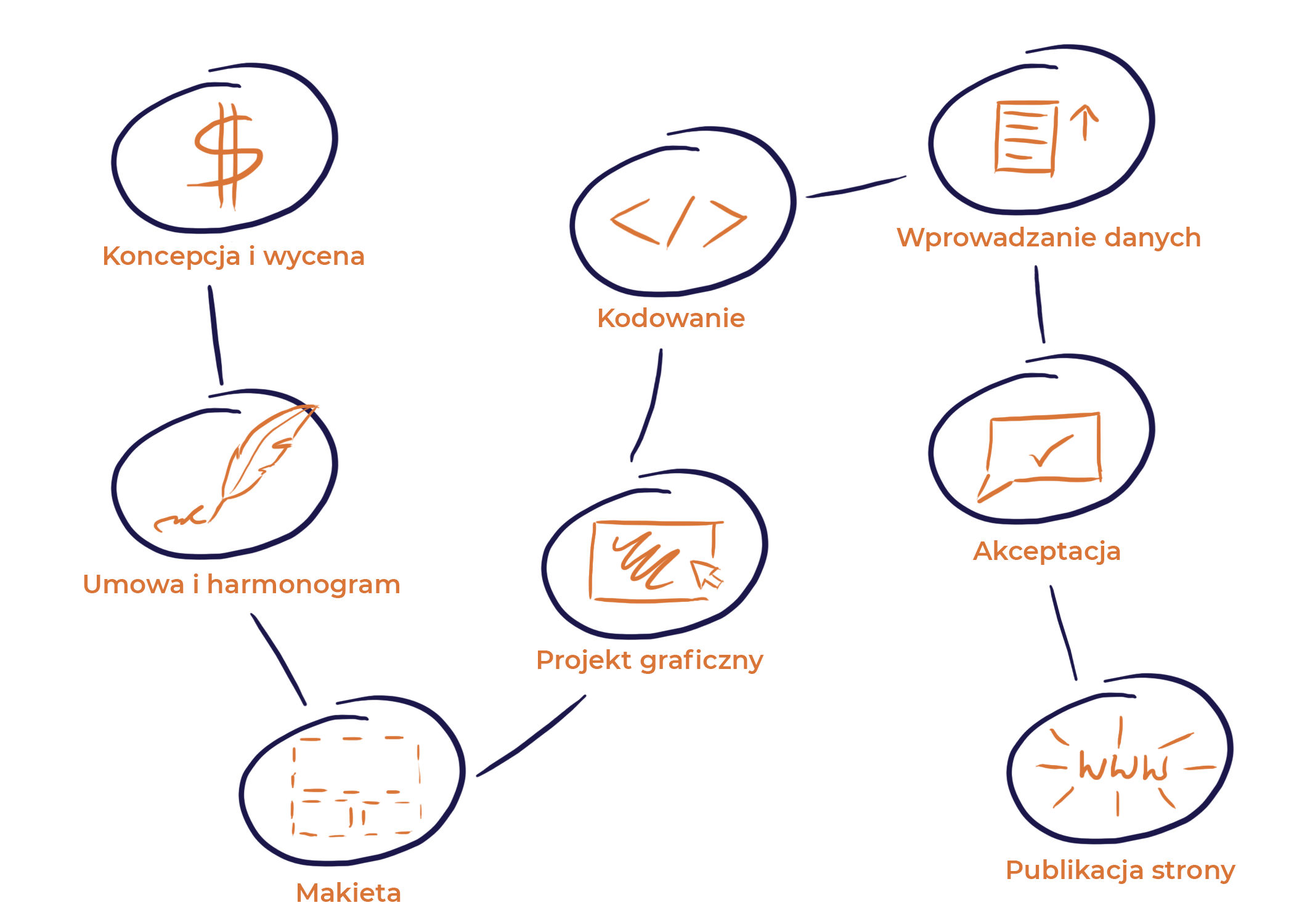
Poniżej znajdziesz harmonogram tej „przygody”. Omówimy każdy z etapów na tyle drobiazgowo, abyś podczas współpracy nie czuł się niczym zaskoczony.
Wstępna koncepcja i wycena.
Zakładamy, że wiesz już sporo o wykonawcy strony (tutaj wskazówki jak wybrać najwłaściwszego). Znasz jego możliwości i wcześniejsze realizacje. Teraz on musi dowiedzieć się, co Ci się marzy. Chociaż etap ten nie jest jeszcze w żaden sposób wiążący dla obu stron, jest bardzo ważny. Będzie miał wpływ na cenę, harmonogram prac i sposób w jaki uporządkujecie współpracę. Nie musisz mieć jeszcze na tym etapie bardzo dokładnej wizji strony (do tego dojdziecie wspólnie po podpisaniu umowy), ale powinieneś znać odpowiedzi na następujące pytania:
- Jakie są główne założenia strony, czyli z jakim typem serwisu mamy do czynienia?
- Jakie są twoje oczekiwania odnośnie sposobu współpracy i terminów?
- Na jakie usługi się decydujesz (projektowanie, kodowanie, czy może strona na szablonach)?
Pierwsze spotkanie zakończy się ustaleniem wstępnej specyfikacji wymagań i przedstawieniem przez wykonawcę pierwszej wyceny.
Umowa i harmonogram
Kolejny etap prac nad stroną, to uszczegółowienie specyfikacji. Biorą w nim udział specjaliści, którzy pomogą w odnalezieniu najlepszych rozwiązań. Będziesz kontaktował się z nimi za pośrednictwem account managera. To on powinien zadbać o to, aby prace podczas trwania projektu, odbywały się płynnie i zgodnie z harmonogramem. Praca account managera polega na ustaleniu, jakie dokładnie są oczekiwania wobec strony. To, co zostanie uzgodnione na tym etapie będzie miało wpływa na cenę końcową.
Ten istotny etap to praca koncepcyjna. Ważne, abyś przemyślał wszystkie aspekty dotyczących przyszłej strony i sposobu jej funkcjonowania. Nanoszenie zmian do projektów podczas trwania prac, może się okazać kosztowne, bardzo trudne lub wręcz niemożliwe. Warto zatem przemyśleć wszystko dogłębnie.
- Jakiego rodzaju strony potrzebujesz, tzn. jakie ma pełnić zadania? Jest stroną informacyjną, sprzedażowa? A może jest to sklep, blog lub system rezerwacji? Każda z tych opcji oznacza inne funkcjonalności, które należy odpowiednio zoptymalizować.
- Jakie, kluczowe treści mają być na niej eksponowane?
- Do kogo kierowane maja być treści na stronie, czyli identyfikacja grupy docelowej?
- Jakie są twoje przewagi konkurencyjne?
- Czy strona powstaje zupełnie od zera, czy też ma być odświeżeniem lub przebudowaniem już istniejącej? Jeśli w grę wchodzi druga opcja, jak zmieni się struktura strony?
- Wskaż przykłady stron bądź ich elementów, które mogą być inspiracją dla projektu twojej trony.
- Wskaż w ogólnym zarysie jak wyobrażasz sobie wygląd strony – kolorystyka, klimat, wydźwięk, sposób rozmieszczenia treści.
- W ilu wersjach językowych dostępna ma być strona?
- Czy masz zamiar samodzielnie edytować treści? Jeśli tak, jak powinien wyglądać panel do zarządzania nią (tzw. CMS)? Jakie treści zamierzasz edytować (aktualności, treść oferty itp.)?
- Czy strona ma zawierać opcje logowania dla większej ilości użytkowników?
- Czy powinna być dostosowana do potrzeb osób niepełnosprawnych?
- Jakie dodatkowe moduły/funkcjonalności powinna zawierać witryna (np. wyszukiwarka, formularz, kalkulator, szybka płatność, kalendarz)?
- Czy jesteś zainteresowany usługami technicznych dotyczącymi hostingu, serwera domeny internetowej, ogólnym wsparciem technicznym?
- Czy strona powinna zostać zoptymalizowana pod kątem pozycjonowania?
- Jak wyobrażasz sobie harmonogram prac nad stroną? Czy jesteś związany jakimiś terminami?
- Czy dysponujesz wszystkimi materiałami, które chciałbyś zamieścić na stronie, czy też będziesz w tym zakresie potrzebował pomocy wykonawcy (zdjęcia, logotyp, grafiki, pliki multimedialne, pliki tekstowe itp.)?
- Czy chcesz by nowa strona była unikalna, stworzona od podstaw przez grafika, czy może chciałbyś zaoszczędzić wybierając gotowy szablon. Wówczas grafik zajmie się dostosowaniem go do twoich potrzeb. Ta opcja nieco ogranicza możliwości kształtowania treści na stronie.
- Wskaż jaki jest planowany budżet na stworzenie strony internetowej. Wykonawca będzie mógł zaproponować Ci wówczas różne opcje finansowe i rozwiązania techniczne w ramach tych opcji.
To wiele pytań, ale konkretne odpowiedzi na nie sprawią, że powstanie w efekcie umowa, harmonogram, specyfikacja techniczna i wycena, które będą podejmowały kwestie oraz zawierały ustalenia istotne dla obu stron.
Makieta
Gdy dopięte zostaną kwestie formalne i finansowe wykonawca przystąpi do działania. Prace będą się odbywały jednocześnie na dwóch płaszczyznach.
Po pierwsze wspólnie z accountem ustalicie, jakie podstrony powinna zwierać witryna i jak rozłożyć treści. Wszystkie udzielone przez Ciebie wskazówki zmaterializują się w postaci makiety strony. Praca nad nią odbywa się najczęściej online. Będziesz miał na bieżąco wgląd w zmiany jakie zachodzą w makiecie. Możesz tam również zamieszczać swoje uwagi.
Równolegle do prac nad makietą kompletowane będą materiały, które posłużą do stworzenia projektu graficznego. Zostaniesz poproszony o wszelkie treści, które chcesz zamieścić na stronie: logotyp, znaki firmowe, zdjęcia produktów, materiały multimedialne, opisy czy publikacje. Jeśli nie posiadasz niezbędnych treści możesz również w tym zakresie skorzystać z usług wykonawcy (stworzenie CI, projekty graficzne, animacje, infografiki, teksty i hasła reklamowe).
Pytania na które będziesz musiał odpowiedzieć na tym etapie
- Ile podstron będzie miała twoja strona i jak wiele z nich będzie unikalnych. Czy będą wśród nich takie, na których powielony zostanie schemat, a zmienią się tylko treści?
- Czy posiadasz zdjęcia, które chciałbyś wykorzystać na stronie, czy może ich zakupem ma się zająć wykonawca strony? Ile miałoby ich być?
- Czy na stronie mają się znaleźć rysunki / ikony / infografiki? Czy należy je przygotować?
- Czy chcesz by na stronie odtwarzane były filmy? Jeśli tak, czy posiadasz konto na Youtube lub Vimeo?
- Czy na stronie maja być zamieszczone linki do mediów społecznościowych? W jakiej formie?
- Czy na stronę należy przygotować animacje?
Projekt graficzny
Gdy makieta zostanie zaakceptowana, a materiały zgromadzone do pracy przystępuje grafik. Na tym etapie trzeba najpierw odnaleźć kierunek, zarys designu, klimat, w którym ma zostać zaprojektowana strona. W ustaleniu kierunku pomoże account. Odbywa się to najczęściej na bazie stron referencyjnych i innych materiałów graficznych. Otrzymasz od wykonawcy tzw. moodbord, czyli zestawienie z inspiracjami i propozycjami czcionek, ikon, stylu obrazów i grafik, palety kolorów. Wszelkie twoje sugestie dotyczące wyglądu zostaną przekazane grafikowi, który na podstawie zebranych przez accounta informacji przygotuje wstępny projekt/projekty strony głównej. Gdy projekt zostanie zaakceptowany grafik w oparciu o makietę przygotuje kolejne zakładki, które będziesz kolejno akceptować.
To ważny etap prac i ostatni, na którym bez komplikacji wprowadzać można zmiany w strukturze strony. Gdy cały projekt uzyska twoją akceptację do pracy przystąpi programista, a duże zmiany w projekcie będą oznaczały duże komplikacje.
Programowanie
Na początkowym etapie kodowania nie będziesz miał wglądu w postęp prac nad stroną. Przenoszeniu projektu na kod towarzyszy również praca nad konfigurowaniem systemu zarządzania treścią, który umożliwi łatwe edytowanie i zarządzanie zawartością strony.
Strona w roboczej wersji powstaje na tzw. stronie deweloperskiej, którą będziesz mógł obejrzeć na późniejszym etapie programowania.
Wprowadzanie danych
Gdy strona zostanie zakodowana i zawiera już funkcjonalności dodatkowe, a system CMS został skonfigurowany, można przystąpić do wypełniania jej treściami nadesłanymi przez klienta lub stworzonymi przez wykonawcę. Na stronie, nadal w wersji developerskiej, pojawiają się teksty, zdjęcia i inne niezbędne materiały. Na tym etapie możesz zmieniać zawartość materiałów, które mają być zamieszczone na stronie pod warunkiem, że nie zmienia to struktury strony.
Akceptacja i uwagi klienta
Strona uzupełniona o treści z punktu widzenia wykonawcy jest już gotowa do publikacji. Twoim zadaniem jest na tym etapie skontrolowanie całości i przekazanie uwag w terminie ustalonym w umowie. Po wprowadzeniu zmian, które zgłosisz lub upływie tego terminu strona zostanie opublikowana.
Finalizacja umowy – Publikacja strony
Finał współpracy to publikacja strony pod docelowym adresem. Jeśli wyrazisz takie życzenie zostaniesz przeszkolony z obsługi serwisu dotyczącej samodzielnej aktualizacji treści i innych funkcjonalności. Pozostało już tylko finansowe rozliczenie projektu i strona jest twoja 😊
Dalsza współpraca
Oddanie strony, zwykle nie kończy współpracy z wykonawcą. Połączenie zlecenia stworzenia witryny z takimi usługami jak utrzymania strony, hosting, optymalizacja, pozycjonowanie, promocja czy wsparcie techniczne, jest często najkorzystniejsze zarówno z praktycznego, jak i finansowego punktu widzenia.
Zapraszamy do lektury pozostałych artykułów na naszym blogu, na którym wyjaśniamy te kwestie oraz do zapoznania się z ofertą tworzenia stron przez 1connect.
autor: Katarzyna Januszewska – Natkaniec

05 Lut 2019
Jak wybrać twórcę strony?
W obecnych czasach, króluje stwierdzenie, że nie istniejesz, jeżeli nie ma Cię w Internecie. Jest w tym sporo prawdy. Aktualnie strona internetowa jest wizytówką firmy, tworzy pierwsze wrażenie i często decyduje o tym czy klient będzie zainteresowany współpracą. Więcej informacji na ten temat znajdziesz tutaj.
Najczęściej wybierając usługodawcę bierzemy pod uwagę polecenia. Nieważne czy dotyczy to sfery prywatnej czy biznesowej. Polegamy na opiniach innych zwłaszcza gdy są to eksperci lub osoby, którym ufamy. To naturalny odruch mózgu, który częściowo chroni się przed natłokiem informacji i koduje w podświadomości pewne elementy.
Ale czy na pewno polecenia zawsze się sprawdzają? Oczywiście, że nie. Każda branża czy firma ma swoje wymagania, do których trzeba podejść indywidualnie. Przy wyborze nowego wykonawcy strony www trzeba kierować się zdrowym rozsądkiem i podejść do tego kompleksowo. Umowa zwykle nie kończy się na zrealizowaniu projektu. Często obejmuje bowiem szereg późniejszych działań, związanych ze wsparciem strony, jej rozwojem, pozycjonowanie czy analizami. Warto więc zweryfikować firmę, z którą chcemy się związać.
Co powinieneś sprawdzić zanim podpiszesz umowę?
Portfolio projektów.
Portfolio powie o firmie bardzo wiele.
- Jakie już wykonała projekty?
- Dla jakich marek pracowała?
- W jakim stylu są realizacje firmy?
- Czy strony są kreatywnie i nowatorskie, czy raczej klasyczne i zachowawcze.?
Zazwyczaj przy projekcie udostępniony jest link do strony. Warto ją przejrzeć. Znajdziemy tam informacje o jakości wykonania danej usługi (czy wszystko wyświetla się prawidłowo, czy jest zgodne z opisem w portfolio). Jeżeli strona znacząco odbiega od standardów i jej prezentacji na stronie usługodawcy, nie mamy co liczyć, że nasze wykonanie będzie lepsze.
Klienci
Drugim krokiem jest przejrzenie klientów danej firmy. Czy są to firmy duże, które zazwyczaj mają konkretne wymagania dotyczące bezpieczeństwa stron, standardów pracy czy wręcz mali, lokalni przedsiębiorcy.
Opinie innych
Jeżeli w portfolio nic nie wzbudziło naszego niepokoju warto jest porozmawiać z choć jednym byłym klientem firmy, aby dowiedzieć się jak przebiegała współpraca. Może szwankowała komunikacja, terminy? Tego nie dowiemy się z portfolio, a są to kluczowe zagadnienia w trakcie współpracy nad stroną internetową.
Detale
Teraz możemy przejść już do szczegółów związanych z bezpośrednimi ustaleniami z wybraną firmą. Po wysłaniu zapytania warto zwrócić uwagę na odpowiedź. Czy jest tworzona indywidualnie? Z jakim nastawieniem wykonawca odnosi się do klienta?
Jeżeli nie robimy strony z gotowego szablonu, wymagajmy indywidualnego podejścia. Każdy projekt jest inny, wymaga konkretnych specyfikacji, rozwiązań – pamiętajmy o tym.
Umiejętności
Kolejnym ważnym punktem są umiejętności programisty/ zespołu, który będzie zajmował się tworzeniem waszej strony. Czy ich doświadczenie i zdolności pozwalają w pełni rozwinąć Wasz produkt? Jak skomplikowane projekty są w stanie zrealizować?
Zanim powstanie strona pojawić się powinny projekty graficzne Praca nad stroną zazwyczaj nie kończy się również tylko na zakodowaniu. Kompleksowa oferta, to taka, która w której zawiera się równeż analiza strony pod kątem SEO, wdrożenie w obsługę CMS, czy pomoc w zastosowaniu nowych technologii do komunikacji marketingowej. Pamiętajmy, że strona internetowa to również domena i hosting – warto zwrócić uwagę czy te usługi znajdziemy w wybranej firmie. Najlepszym rozwiązaniem jest posiadanie pakietu usług w jednym miejscu. Dostawcy są wtedy wdrożeni w temat, szybko mogą reagować na problemy i tworzyć spójne rozwiązania problemów dotyczących strony.
Ceny
Najbardziej newralgiczny punkt, to zazwyczaj pieniądze. Wiadomo, że każdy chce znaleźć jak najtańsze rozwiązania i nie obciążać budżetu. Najczęściej nie da się jednak połączyć niskiej ceny z dobrą jakością. Zwłaszcza, gdy chodzi o tworzenie stron. Kieruj się uśrednionymi, rynkowymi cenami. Jeżeli oferta jest bardzo zaniżona bądź zawyżona te powinno to wzbudzić twoją czujność.
Wszystkie ustalenia, umowy poufności, przekazywanie danych, zakres pracy i harmonogram powinny być dokładnie wyjaśnione i przekazane w formie pisemnej. Chroń się przed niedomówieniami. Czytaj, zwłaszcza to co napisano drobnym drukiem.
Tutaj znajdziesz nasze portfolio i ofertę
Zastanawiasz się ile kosztuje strona stworzona przez 1connect?
Wszystkie informacje znajdziesz na naszej stronie.
Polecamy również artykuł; „Ile kosztuje strona internetowa”.

04 Lut 2019
Dlaczego strona jest ważna dla biznesu?
Może zaczniemy od banalnych rzeczy, o których każdy wie, słyszał, ale czy na pewno rozumie? Dlaczego strona internetowa jest w dzisiejszych czasach tak ważna i czy nasz biznes również powinien ją mieć? A jeżeli ma, to dlaczego powinien cyklicznie dokonywać jej uaktualnienia.
Masz 12 sekund na stworzenie pierwszego wrażenia. Niewiele prawda? Jeżeli w czasie 3 sekund strona się nie załaduje to ponad 40% użytkowników, po prostu ją opuści i niestety nie będziesz miał okazji do zaprezentowania zamieszczonych na niej treści. Pozostała część użytkowników resztę czasu poświęci na pobieżną ocenę strony. Jeżeli ich zainteresuje, dopiero wtedy przewiną dalej.
Żyjemy w czasach informacji, terabajtów danych, którymi jesteśmy atakowani na każdym kroku. Mechanizmem obronnym naszego mózgu jest przesiewanie tych bodźców i selekcjonowanie perełek, które wzbudzą nasze zainteresowanie. Jesteśmy przyzwyczajeni, że w Internecie mamy wszystko na wyciągnięcie ręki i na nic nie musimy czekać.
Czy słuszne jest zdanie: Jeśli nie ma Cię w Internecie, to nie istniejesz?
Odpowiedź nie będzie satysfakcjonująca, ponieważ …. to zależy – od branży, rynku, na którym działamy czy wielkości przedsiębiorstwa. Samodzielnemu grafikowi może wystarczyć portfolio na specjalistycznych portalach, ale gdy otwierasz restaurację, brak strony, może poważnie zaszkodzić marce i wizerunkowi.
Pierwszym krokiem definiującym uzasadnienie posiadania strony internetowej jest odpowiedź na pytanie: Do czego jest nam potrzebna? Jakie funkcje ma spełniać?
- wizytówka
- sprzedaż
- wiarygodność
- prezentacja oferty
Każdy z tych obszarów będzie wymagał innego design i prezentacji danych. O tym szerzej w kolejnym wpisie.
Podamy kilka przykładów:
Lokalna restauracja nie posiada strony internetowej – w ten sposób ogranicza kontakt z klientem oraz możliwe zwiększenie ruchu. Konsumenci chcą w łatwy sposób dotrzeć do danych, takich jak numer telefonu, lokalizacja, menu, a także np. zdjęcia oferowanych dań. Chętnie przeczytają również rekomendacje i komentarze dotyczące jakości, dań czy obsługi. Restauracja z pewnością powinna posiadać stronę internetową.
Fryzjerka na osiedlu również nie posiada strony. Jej grupą docelową są wyłącznie osoby przychodzące “z ulicy”. Nie ma możliwości wcześniejszego rezerwowania terminów, ma bardzo podstawowy zakres usług. W tym wypadku posiadanie strony www wydaje się zbędnym wydatkiem, ponieważ bazuje na stałej grupie klientów, rekomendacje są przekazywane drogą marketingu szeptanego i do czasu, aż nie będzie chciała zwiększyć zasięgu swojej pracy, środki warto lokować w innym kierunku.
Jaka powinna być strona internetowa?
Ciekawa
- Pamiętaj, że mamy bardzo mało czasu na przyciągnięcie potencjalnego klienta i wzbudzenie jego zainteresowania. Na dobry wygląd strony składa się:
- Logo – dobrze dobrane fonty np. branża finansowa nie powinna wstawić zabawnych i lekkich czcionek,
- Grafiki – dobrej jakości, dopasowane tematycznie do branży,
- Kolorystyka – nie powinno się używać się więcej niż 3 kolorów na stronie. Powinny również być dostosowane do branży i budzić pozytywne skojarzenia, zaufanie (np. branża ubezpieczeń – odcienie niebieskiego),
- Układ funkcjonalny, o którym więcej poniżej.
Funkcjonalna
Użytkownicy Internetu są przyzwyczajeni do pewnych schematów działania stron, czy aplikacji webowych. Logo przekierowuje do strony głównej, najważniejsze elementy znajdują się w górnym lewym rogu, przyciski powodują jakąś reakcję, najważniejsze informacje wyróżnione itd. Tworząc stronę internetową, konieczne jest postawienie się w roli użytkownika i sprawdzenie, czy nasz projekt nie jest zbyt rozbudowany bądź nieintuicyjny. Jeżeli ktoś nie znajdzie szybko informacji, po prostu opuści stronę i poszuka ich u konkurencji.
Tematyczna
Dbając o eksperckie i konkretne treści budzimy w użytkownikach zaufanie. Nikt nie lubi, tracić czasu, który poświęca na zapoznanie się z tematem, aby na końcu przeczytać, że np. ta usługa nie jest aktualnie realizowana albo co gorsze klient dowiaduje się tego dopiero w trakcie bezpośredniego kontaktu. Ludzie szukają odpowiedzi na pytania i jeżeli jesteśmy w stanie im ich dostarczyć, zróbmy to. W podświadomości użytkowników buduje to informację o dużej wartości tej strony, co może później przełożyć się na zakup czy zamówienie. Dodatkowo treści wpływają na pozycjonowanie i Google chętniej indeksuje strony, które są wartościowe dla użytkowników.
„Na czasie”
Jak wszędzie trendy ulegają zmianom. Dotyczy to również Internetu i designu. Warto być na bieżąco z aktualnie obowiązującymi tendencjami, ponieważ świadczy to o naszym zaangażowaniu. Strony takie są lepiej oceniane przez użytkowników. Oczywiście nie chodzi tu o comiesięczny refresh strony, tylko zachowanie podstawowych wytycznych dotyczących trendów. Aktualnie dąży się do minimalizmu, prostych i czytelnych widoków. Dużych, dobrych jakościowo grafik. Spłaszczane są widoki przycisków, odchodzi się od znacznego cieniowania elementów. Postaw na konkretną treść oraz jasny przekaz 😉
Podsumowując
Niezaprzeczalnie strony internetowe są ważne dla większości firm. Dzięki odpowiednio przygotowanej stronie budujemy swój wizerunek w sieci, kreujemy go i pomagamy użytkownikom nas poznać. Ułatwia zbudowania społeczności wokół naszej marki. Posiadając stronę internetową, przestajemy być anonimowi i wzbudzamy większe zaufanie wśród konsumentów. Oswajamy i przekonujemy ludzi do naszej marki. Ułatwiamy im znajdowanie interesujących ich informacji i kontaktowanie się z nami. Dzięki stronie internetowej możemy rozwijać swoje działania biznesowe i zwiększać zasięg. Jeżeli masz jakieś wątpliwości dotyczące swojej strony, ale czujesz, że to czas najwyższy zaistnieć w Internecie, możesz na nas liczyć :).

03 Sty 2019
Nowości w 2019 roku
Początek Nowego Roku zapowiada się bardzo interesująco. Nie tylko do programistów, ale również dla standardowych użytkowników WordPress. Ten CMS jest naszym głównym narzędziem pracy. Więcej o jego zaletach i funkcjonalności znajdziesz TUTAJ.
Na styczeń zapowiedziana jest publikacja nowej wtyczki do WordPress integrującej ją z narzędziami Google. „Site Kit by Google” pozwoli na dostęp do danych z takich narzędzi jak Search Console, Analytics, AdSense i PageSpeed Insights. Wszystko to w jednym miejscu, dostępne w panelu administratora. Poza dostępami wtyczka ma również dostarczyć nam szczegółowych raportów z linków zewnętrznych.
Kilka informacji o narzędziach:
- Search Console: strona dla administratorów pozwalająca na sprawdzenie statusu indeksowana strony oraz optymalizację widoczności strony
- Analytics: narzędzie służące do generowania analiz i raportów dotyczących strony internetowej (ruch na stronie, informacje o konwersjach, segmentacja użytkowników)
- AdSense: zarządzanie płatnymi reklamami umieszczanymi na swojej stronie internetowej
- PageSpeed Insights: narzędzie pozwalające na sprawdzenie szybkości działania strony internetowej
My nie możemy się już doczekać, aby ją przetestować.
WordPress wprowadził również nową wersję 5.0 która umożliwia intuicyjne tworzenie strony z bloków. Na najnowszej wersji, treści będą umieszczane w blokach mediów (można je uzupełniać o elementy multimedialne, tekst, grafiki). Bloki będą dopasowywane do wielkości ekranów i dają naprawdę wiele możliwości jak np. pionowe pasy, wąskie, szerokie elementy i wszystko pomiędzy, które wystarczy przemieszczać na stronie. Ułatwieniem jest tworzenie zestawów bloków, które mogą być zawsze pod ręką z zapisanymi wszystkimi wcześniejszymi elementami (formatowanie, style grafik itd.)
Dedykowany dla najnowszej wersji jest domyślny szablon Twenty Nineteen obrazujący wszystkie możliwości i najmocniejsze strony edytora.